Evaluating, designing, & pitching a website merger for two sister museums
For: Interaction Design Fundamentals (HCI Course) | Timeline: March - April 2024 | Team: Anna Mathews, Majed Sharif, Zetong Zhou
Context: We were designing for two real, jointly-managed museums in Pittsburgh that were fictionally our clients: the Children’s Museum of Pittsburgh (est. 1983) and the MuseumLab (est. 2019). When we started the project, the museums had separate websites. We had to decide whether or not to combine the websites and then redesign the sitemap(s) and homepage(s).
This project was our final class assignment, designed to evaluate our mastery of information architecture and ability to produce high-fidelity mockups. The process was guided in the sense that the professors provided user archetypes to consider and conducted regular progress check-ins with specific deliverables.
Reflection: I really enjoyed the journey of this project with my team. It truly felt like a design process where we had the opportunity to learn and iterate. At each stage, we recognized new insights that challenged our previous thinking and reignited our creativity. I learned the importance of flexibility and adaptability when designing - confidently choosing a direction while staying open to change. I used this perspective when creating my mockup, and I’m happy that I did. I pushed out of my comfort zone to make bold decisions, which paid off for the team. Going forward, I want to implement a personal and team practice to quickly make mockups of our ‘safe’ designs right at the start to get them out of mind. It can be hard to get creative when you’re hung up on your first idea, but this divergent thinking is critical to uncovering valuable and unexpected angles.
We drew initial inspiration on necessary website information & architecture by hypothesizing the needs of each user archetype (before, during, and after their museum visit)
Before jumping into design ideation, we started with the information we were given. For each user archetype, we built out journey maps that considered the archetype would be doing, thinking, and feeling before, during, and after their museum visit. We also considered their content needs at each step of the process. We found that the parent/guardian archetypes faced similar challenges, given their limited time, concerns for their kid, and responsibility to coordinate activities.
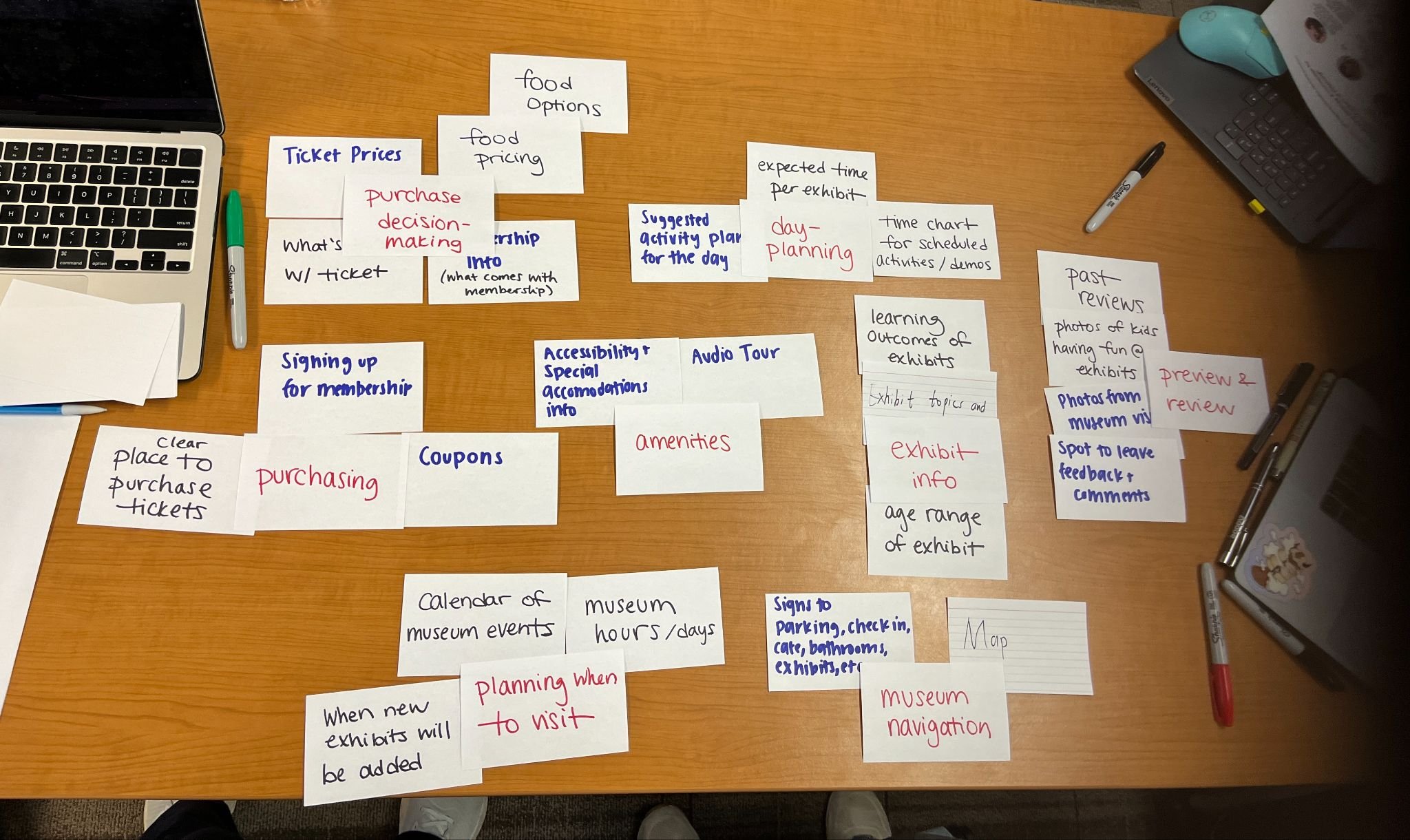
As we started to ideate information architecture for the website, we pulled the content needs from the journey maps to perform card sorting. Our initial card sorting practice treated all content pieces with the same importance, but from our journey maps, we saw that some information was only valuable/necessary for a particular archetype. As a result, we added colored dots corresponding to each archetype to start understanding the relative importance of information across all archetypes. We also recognized that information has different levels of importance at different times in the user’s journey, so we built out the museum visitor experience. We matched the cards up to their most relevant step in the process, from initial interest in visiting to post-visit.
To decide whether or not to combine the websites, we analyzed the similarity of existing sitemaps and considered factors driving user and business value
The similarities of the sitemaps were immediately evident when we created the visual below. This analysis alone was pretty compelling to encourage us to combine the websites.
However, sitemap similarity alone wasn’t enough to make us convinced that combining was the right move. We dove into the websites to see if we could discover further similarities, and talked to some parents who have taken their kids to both museums. We found that:
A ticket or membership purchase grants access to both museums
Museums are located adjacent to one another, so visiting both in one day is very possible
Despite having different suggested age ranges, there is an overlap in age range for kids who would enjoy both museums
Considering all of these factors, we decided to combine the website to provide clarity to consumers, simplify the purchase process, and use the well-established Children’s Museum to further promote MuseumLab.
Following our analysis, we developed a combined sitemap, homepage content model, and low-fidelity mockup that seemed to be the logical next steps…
For our sitemap architecture, we drew inspiration from other museum websites. We thought ‘Explore’ and ‘Learn’ were too similar and nondescript for main navigation titles, so we classified the exhibits under ‘What’s On’ — a frequent title among museum websites.
The content model was built from ‘I need to know…’ user statements. The low-fidelity wireframe mockup followed the content model, starting to incorporate brand colors.
… However, we then had the opportunity to visit one of the museums, and it inspired a change of direction
The museum visit was eye-opening. Until that point, we had been imagining a very typical museum with well-defined exhibit areas, quiet observation, and perhaps a live demonstration now and then. Well, our assumption was completely disproven with the visit. The museum is incredibly interactive and empowers kids to be creative and collaborative and make their own discoveries. We walked away with a much deeper appreciation for the museum and its consumers, and a better understanding of how we might design the website to capture the magic of the museum. Here were our key takeaways:
Experiential Learning: The museum is very hands-on, with an emphasis on experiential learning. This pushed us to consider making the website more interactive.
Focus on Morals: Much of the learning (either directly through things like kindness tokens, or indirectly through kid-kid interaction) encourages strong morals like kindness, creativity, etc. This made us decide to prioritize the museum’s mission statement.
Child/Parent Bonding: Parents and children often worked together to draw/create/problem solve - we considered this bonding opportunity as invaluable to parents.
Contemporary & Artsy: The museum is full of art displays from local artists, as well as contemporary text and exhibit design. This inspired our artistic direction with the website.
Quick & Easy Place to Stop: Through their affordable memberships and by having all necessary materials (like smocks for painting/water), the museum really emphasizes convenience.
Mementos: Photo ops, take-home art projects, and a recording soundbooth all served as cute mementos to reminisce on the visit and how much joy it brought the kids (further pushing the mission).
We diverged our thinking and dove into our own creative processes to develop new homepage concepts and designs
We agreed as a team that we wanted to produce a website that conveyed the most important information (from our content model) but also managed to capture the magic of the museum. From there, we split up to dive into our own creative processes. As shown below, we produced a range of ideas, each offering a different feel.
With the design I produced (Modern Clarity), I made three key strategic desicisions:
Unified Branding (m): My group considered combining the two brands entirely and marketing as one museum group. This was discouraged, as the Children’s Museum has a strong existing brand name. However, while keeping both museum names displayed, I used the common m in the logos (building off Pentagram’s design) to create a sense of unity between the museums.
Purposeful IA: I wanted to try out IA in a bolder way than the ‘safe’ wireframe, so I considered what was most important. During my visit, I was really inspired watching kids learn the morals/skills that the mission promotes, so I chose to highlight this as the key selling point. I also thought it was important to clarify the relationship between the museums, so I made this its own section with a clear and direct title. I chose a hamburger menu (as opposed to displaying the full nav) to emphasize ticket purchase as the primary purpose of the website upon first viewing, whereas the additional info (camps, membership, etc) can be marketed later after someone has already visited.
Contemporary Design: I attempted to cater to both museums’ audiences - following the style of art displays in both museums, keeping the fun colors of the Children’s Museum, and incorporating the dark mode of the MuseumLab website.
We narrowed down and developed our pitch by considering the business needs of our clients
Post-critique and pre-pitch, we initially started building a team mockup from scratch, attempting to combine elements from each team member’s individual mockups. We then recognized, however, that we had all made very different design choices. One wasn’t necessarily ‘right’ over the other - in some ways, the design itself was less important than the story and reasoning of the key decisions behind it. We could have pitched any of our designs if we built the story to support it. If we had combined and created a design mish-mash (particularly in a rushed timeline), the decisions would have lost clarity and intention. So instead of focusing our efforts on combining mockups, we instead chose the design with the boldest choices and focused on the story and the pitch. We decided to pitch the design I produced, focusing on selling the strategic decisions mentioned previously.
As a team, we built out the story of our pitch — hitting on both user pain points we had already identified and business pain points we hypothesized to ask a resulting ‘how might we’ question. This strengthened our transition to discuss why we decided to merge the sites and chose to design the homepage as we did. By presenting it as an action plan that would address the pain points we mentioned, we didn’t just put our design on the table but made a strong argument for why the museum team should adopt these decisions.
We tried to design our pitch deck in a way that would reinforce this story. With each main point, we again diverged our thinking to brainstorm creative ways to visually support the story. When we converged, we realized that some of our visuals could connect to form a larger, more comprehensive picture. As shown in our pitch deck below, this led to our animated walkthrough which considers the consumers vs. the website users (‘consumer managers’ in the presentation, a humorous name for the planning parents/guardians of the kids, since they are the consumers of the museums themselves) vs. the museum managers.
While the museum teams were our fictional clients, we did have several employees from the museums’ marketing and communication teams attend our pitch! It was really exciting to display our work to them. They appreciated our thorough research and bold decisions — particularly our use of the ‘m’ to represent the entity of both museums.